提升网站视觉层次感的六大要素
作者:管理员 来源:本站 发表时间:2016/6/15 编辑:广州网页设计
在设计中,视重是使设计元素改变轻重的一种概念。即一种物体,即便是在一个二维平面也能看起来比其他的要重。这个概念很强大,它使得我们的设计能营 造出视觉层级,和对称、平衡以及和谐的设计氛围。倘若它在关键位置使用,那么还能够帮助我们引导观众的注意力到我们希望的地方。这篇文章就讲讲提升网站视觉层次感的六大要素。
视重围绕这样一个主题:不同的元素在设计中表现不同的重要性。有时视重很明显,像一个较大的物体看着会比较小的物体重,因为它占据更大的空间。在颜色的使用上,一些颜色也许看起来比其他的更重更更强势。
比如说在一块白色背景上填充纯黑色和明亮的淡蓝色,对比一下:视觉本能 让你觉得哪个更重?
我们讨论主要影响视重的因素是:
颜色
反差
明暗度
大小
密度
复杂性
视重与对称性密切相关。为了在视觉设计中达到对称和平衡,我们会制造出物体在视重上相等的感觉。
为了把注意力吸引到某个物体上(或者置于次要位置),我们会有目的地打破平衡,重新创造一个视觉层次,从而将目光吸引到我们希望的地方。
让我们来看看这些因素。
一、颜色
颜色是设计的一个重要组成部分,即使是纯黑、纯白或是纯灰这样朴素的颜色都能让你为之设计。颜色有许多属性,它能够影响到一个物体相对于另一个物体的视重,如饱和度、明暗度和色调。
我们凭直觉感知到的大部分色重都是真实的,这种分辨能力似乎是与生俱来。比方说,饱和度高的颜色更容易受到关注。同样的,浅色背景上深色也比浅色来得更具说服力。
色调是颜色的一种属性,而心理学家最近才开始意识到它也分伯仲。即使是饱和度和明度相等的两种颜色,如红色和蓝色(上图所示),表现出的视重也不尽相同。然而根据红色是否重于蓝色的学术论文研究,两者是非常相近的,并且论及哪个更重时,这些研究也改变了观点。
除了色调,颜色还有一些能够明显影响视重的属性。例如,低饱和度的红色视重更重,相对于黄色或是橘色也更具吸引力。下面这个例子我们可以看到,通过 使用其 他复杂程度和尺寸不同的元素,我们也能平衡视重。左边的红心面积比较大,亮度更高,因此视重比较重。为了视觉平衡,画布的右边我们可以增加不同大小的心形 数量来增加复杂程度。
以下是一些被视为能改变视重的颜色,程度由高到低排序:
红色(最重)
蓝色
绿色
橙色
黄色(最轻)
二、对比
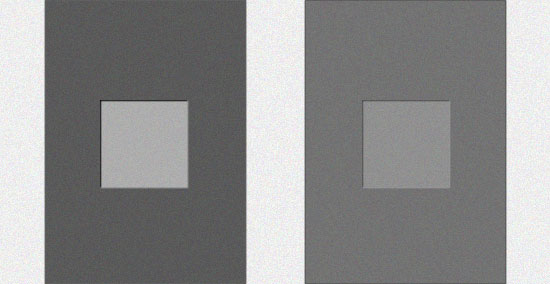
对比是设计的一个重要组成部分,它能使一些功能在整个版面中脱颖而出。在同样一张背景上,对比度高的比对比度低的元素看起来更加明显。适当使用对比可以维持视觉层次结构,增强可视性。
在下面这个例子中,我们可以看到和背景色相比较,左边的比右边的视重更重更突出,因为左边的对比度更高。
若要使两者在重量上达到相等,我们可以通过其他因素,比方颜色、大小、复杂性等等。
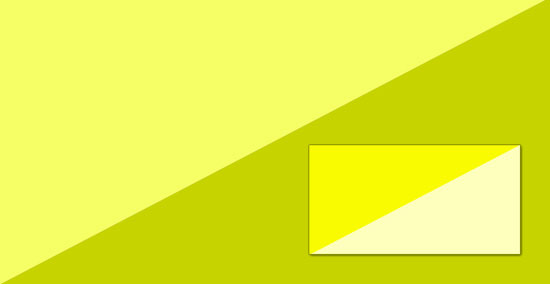
三、明暗度
深色比浅色重。明暗度是调节设计整体平衡有力的工具。
四、大小
大小是影响视重非常明显的一个因素,因为在物理学中,假设两个物体形状相同,体积较大的物体会自然而然地让人感觉更重,占用的空间也更大。
该怎么平衡这个例子中的视重?方法有很多种。我们可以在较大的物品旁边放些小一点儿的东西或者在较小的物品旁边放置深色的、对比度高的东西。如果一 个物品是这项设计中的焦点,那么果断放大它!这就是为什么我们经常看到有一群元素围绕着一个超大的启动按钮。他们是在试图吸引用户的注意力,以达到提高转 化率的目的。
五、比例和密度
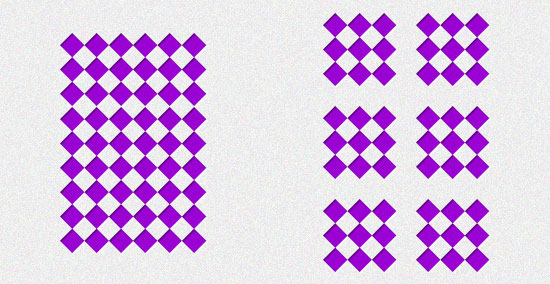
在物理学中,密度高的物体比密度低、分散度高的更重。这个很容易做到,只要我们减少一堆物品间的空白间隙。
注意看,相对于左边四周一大片空白的图案,右边密密麻麻的一堆物体,空白地方很多,可是视重还是较轻。因为左边图案的空白部分能很好地衬托主体元素,使之放大、放大、放大。
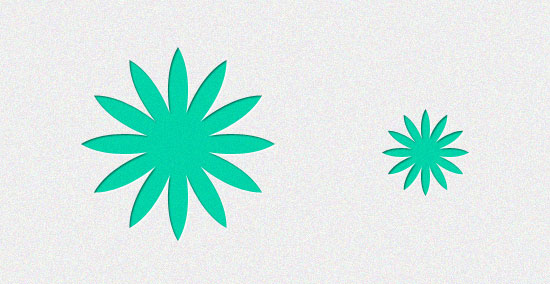
六、复杂程度
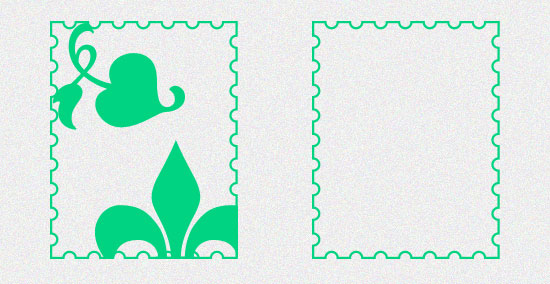
越复杂的形状或图案视重更重。一个简单的物品相当容易也更快能被理解,如右图所示,而左边那张相对复杂的图片则要耗费更多时间去琢磨它到底想要表达什么。基于这个原理,在商业设计中,我们可以适当地多使用复杂的图形图案,因为他们能更吸引观众长时间的驻足观赏。
设计中的复杂性可以通过纹理、摄影图像和重复的图案来表现。
总结
视重这个概念非常依赖设计师的直觉,视重深受我们在这个世界上的表现的影响,而这个世界由大小和密度构成,颜色也能唤起人们内心的某些情感(通常由于文化因素)。要做到视觉结构丰富和对称和谐的设计取决于我们利用好视重并平衡好各元素之间的关系,使之整体、协调。